Afbeeldingen die niet op de juiste grootte en verhouding geplaatst worden, kunnen de laadtijd van een pagina beinvloeden.
Afbeeldingen kun je beweken nadat ze zijn ge-upload naar de goede locatie / map op server.
Er zijn twee formaten van belang;
- Afbeelding voor de sidebar en de home-page. Dit is een zgn intro-afbeelding. Afmetingen: 366px breed en 200px hoog
- Afbeelding in een artikel.Afmeting 675px breed. De hoogte is niet van belang, zolag het maar een loggende afbeelding is.
Volg hieronder het stappenplan om een afbeelding op de gewenste formaat te krijgen.
1. Breedte wijzigen naar het gewenste formaat.
2. Uitkaderen voor een een mooie uisnede.
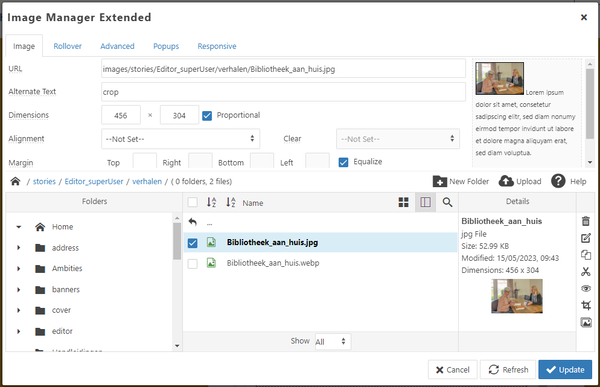
1 - Selecteer een afbeelding in het
Wanneer een afbeelding is geselecteerd. word deze getoond in de rechterkolom.
Naast de afbeelding zijn enkele icoontjes te zien.
Klik op het volgende icoontje:

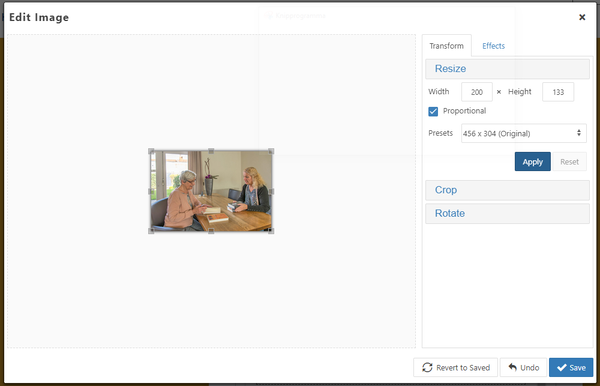
Een pop-up venster verschijnt;
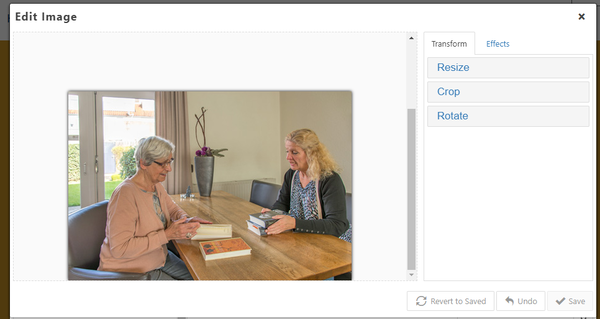
2 - afbeelding bewerken
2.1 Breedte aanpassen
Klik rechts op Resize.

Klik op 'Apply'.
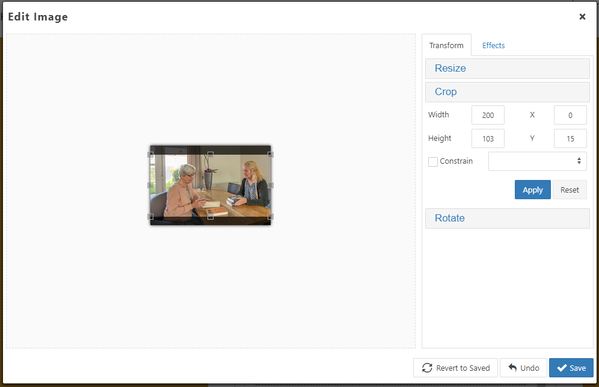
2.2 Hoogte aanpassen
Klik op 'Crop'.
Vul de gewenste hoogte in.
Verplaats het kader voor een mooie uitsnede.
Bewaar de afbeelding met een nieuwe naam. Bijvoorbeeld met het toevoegen van het woord '_intro'.
Hierna kun je de afbeelding toevoegen op de gewenste plaats.